티스토리 뷰
< Source Insight 초기 프로젝트 사용법 >
이 프로그램은 소스를 분석하는데 사용하는 프로그램으로 타인이 만든 소스를 분석할 때 아주 도움이 되는 프로그램이다.
1. Source Insight를 실행 한다.
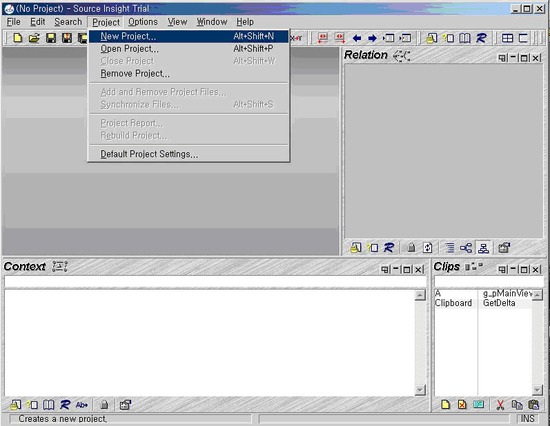
2. 새로운 프로젝트를 만든다.
메뉴의 Project -> New Project…를 선택한다.

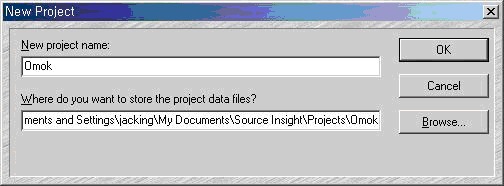
3. 프로젝트 이름을 설정 한다.
에디터 박스는 Source Insight의 프로젝트 이름, 아래는 이 프로젝트가 저장될 위치

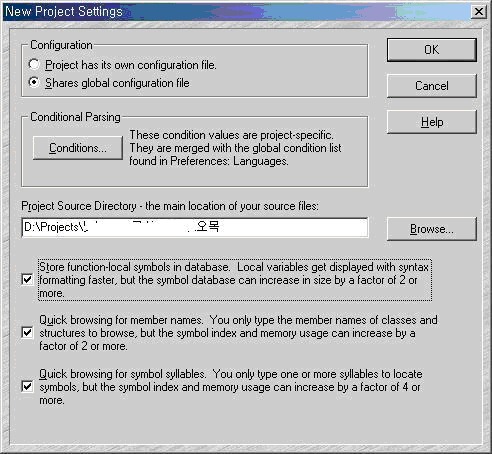
4. 프로젝트 셋팅을 한다.
실제 프로그램 소스가 있는 폴더를 지정하면 된다.

( 다른 옵션은 영어가 약한 관계로 패스….-_-;;)
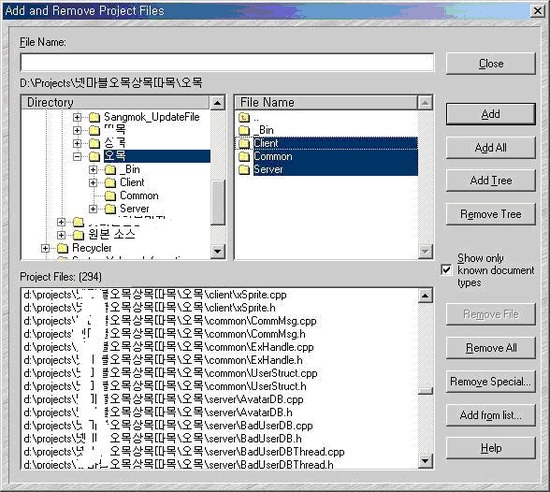
5. 사용할 소스를 지정한다.
소스가 있는 폴더를 선택한 후 “Add” 버튼을 누르면 된다.
만약 소스 파일을 선택하고 싶으면 폴더 안의 각 소스를 선택하여 “Add” 시키면 된다.

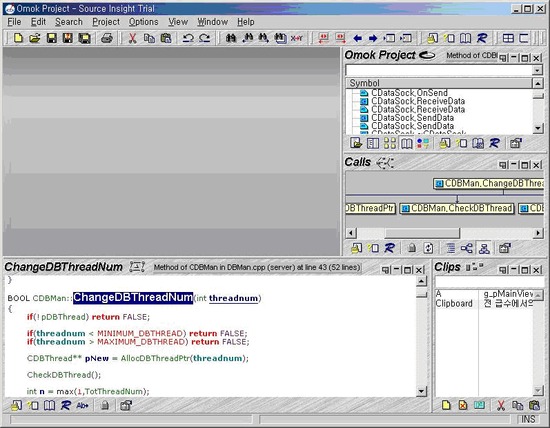
6. 프로젝트 완성
실제 소스가 화면 오른쪽 상단에 클래스와 클래스의 멤버들이 나온다.

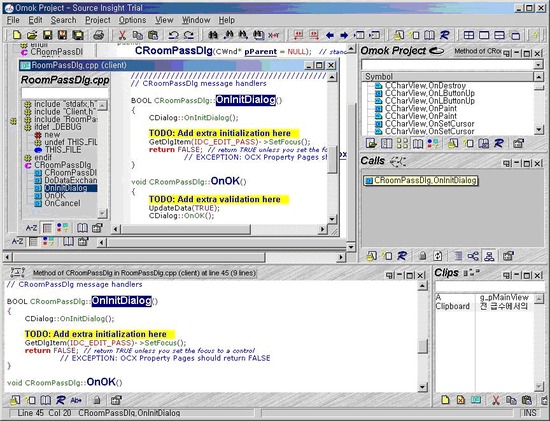
7. 소스를 보자.
화면 오른쪽 상단의 멤버들을 클릭하면 소스가 보여지며(왼쪽의 윈도우), 소스의 각 변수나 클래스
를 마우스로 클릭하면 하단의 윈도우에 선언 및 정의가 나온다. 그리고 왼쪽에는 클래스의
구성도도 보여준다.

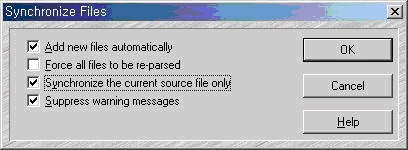
8. 원 소스가 변경 되었다.
메뉴의 Project -> Synchronize Files.. 를 클릭하면 위의 윈도우가 나오는데
대층 아래와 같은 옵션으로 “OK” 버튼을 누르면 동기화가 된다.

간단한 사용팁
1. ctrl+o
현재 보여주는 파일에서 다른 파일로 이동할수있게 프로젝트에 들어 있는 파일 리스트를 보여 줍니다.(보통 이 리스트 파일을 그냥 메인 윈도우에 보여주게 할수도 있어요, View의 project window를 체크해주면 됩니다.)
2. Alt+< , Alt+>
이전에 커서가 위치했던 곳으로 이동합니다....
아주 유용하죠 소스내에서 이곳 저곳을 보고 있었는데 바로 전에 또 그전에 봤던 곳으로 아니면 현재 위치해서 다음에 본곳으로 이동할수 있습니다.. 한번 써보면 아하 그렇구나 하실겁니다.
3. F5
해당 라인으로 이동 합니다
4. ctrl+F , F3, F4
ctrl+f : 현재 파일 내에서 serarch
F3: 이전 서치 부분으로 이동
F4: 다음 서치 부분으로 이동
나머지 기능들은 툴바나 메뉴에 살펴보시면 좋을 것 같습니다.....
PDF로 된 영문 매뉴얼이 있긴하는데..용량이 커서 올리질 못하네요..
혹시나 필요하신 분은 멜주소를 남겨주세요..보내드리겠습니다.
[출처] 소스 인사이트( source insight ) 사용법|작성자 네오랑
'Computer > Tool' 카테고리의 다른 글
| [Android] 'Android library projects cannot be launched' 에러 발생 시 (0) | 2015.04.11 |
|---|---|
| [Source Insight] 사용법 및 전체 메뉴, 기능 안내 (0) | 2015.02.23 |
| [Google Web Designer] 구글 웹디자이너 HTML5 개발툴 (0) | 2015.02.23 |
| [UltraEdit] 울트라에디터 String Match (0) | 2015.02.22 |
| [UltraEdit] 울트라에디터 정규식으로 찾기 바꾸기 (0) | 2015.02.22 |
