티스토리 뷰

Android 의 drawLine과 drawPath 사용법 가이드
drawLine은 스펠링 그대로 선을 하나 그려주는 것이고,
drawPath는 개발자가 경로를 정해준 후에 그 경로대로 canvas에 그리는 것입니다
canvas.drawLine(startX, startY, stopX, stopY, Paint)
drawLine(X좌표 시작, Y좌표 시작, X좌표 끝, Y좌표 끝, 페인트)
drawLine 을 이용하여 아래의 시작과 끝을 잇는 선을 간단하게 그리는 방법입니다.
(0, 0) -> (360, 640)
public class MainActivity extends AppCompatActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
ViewEx viewEx = new ViewEx(this);
setContentView(viewEx);
}
protected class ViewEx extends View
{
public ViewEx(Context context)
{
super(context);
}
public void onDraw(Canvas canvas)
{
canvas.drawColor(Color.BLACK);
Paint MyPaint = new Paint();
MyPaint.setStrokeWidth(5f);
MyPaint.setStyle(Paint.Style.FILL);
MyPaint.setColor(Color.GRAY);
canvas.drawLine(0,0,360,640,MyPaint);
}
}
}
canvas.drawColor(Color.BLACK);
캔버스를 검은색으로 깔아두고
Paint MyPaint 선언후 5f의 두께, setStyle은 FILL. 색상은 Gray로 설정하고
아래와 같이 drawLine 설정시 아래와 같은 선 입력이 됩니다.
drawLine(0, 0, 360, 640, MyPaint);

canvas.drawPath(path, Paint)
drawPath 를 사용하기 위해서는 Path, moveTo, lineTo 를 호출하여 사용 합니다.
// Path 객체 생성
Path path = new Path();
// path의 시작 위치 초기화
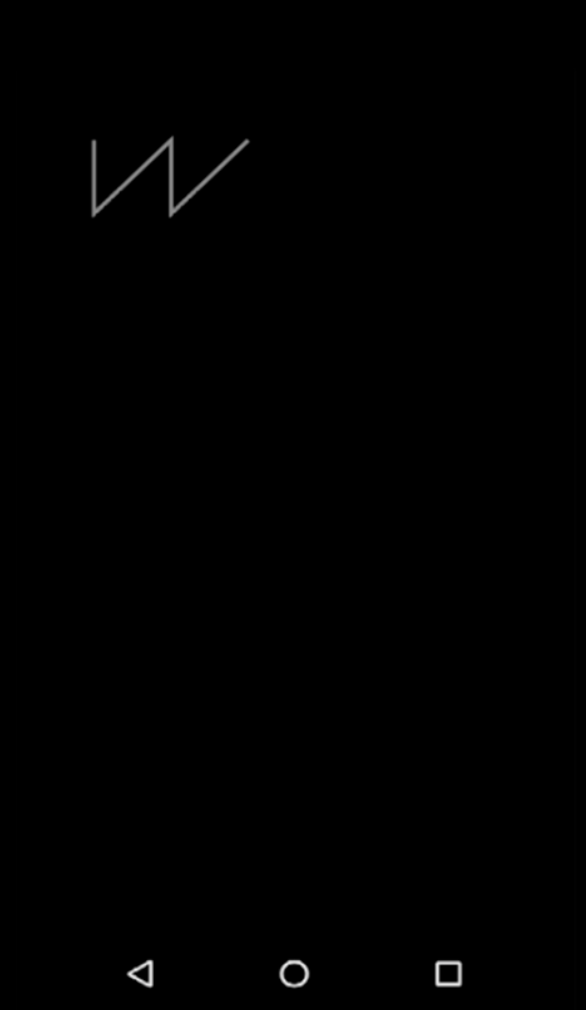
path.moveTo(100,100);
// x,y 좌표를 lineTo로 이동시켜주면서 설정
path.lineTo(100,100);
path.lineTo(100,200);
path.lineTo(200,100);
path.lineTo(200,200);
path.lineTo(300,100);
canvas.drawPath(path, MyPaint);결과는 아래와 같이 생성

추가로 위 코드에서 아래의 path.close 를 입력하게 되면 초기 moveTo 에서 입력한 시작 위치까지 선이 그려집니다.
// Path 객체 생성
Path path = new Path();
// path의 시작 위치 초기화
path.moveTo(100,100);
// x,y 좌표를 lineTo로 이동시켜주면서 설정
path.lineTo(100,100);
path.lineTo(100,200);
path.lineTo(200,100);
path.lineTo(200,200);
path.lineTo(300,100);
// 마지막 포인트 부터 시작 지점까지 이어주는 선을 이어준다.
path.close();
canvas.drawPath(path, MyPaint);
'Computer > Android' 카테고리의 다른 글
| [Kotlin] Basic Syntax (기본 문법) (0) | 2020.11.03 |
|---|---|
| [Android] AccessibilityEvent 구분 (0) | 2020.11.03 |
| [Android] Android Service에서 AlertDialog 호출 (0) | 2020.10.26 |
| [Android] Canvas TextView DP, Pixel 설정 (0) | 2020.10.19 |
| [Kotlin] Type Inference Failed (타입 추론 실패) (0) | 2020.10.04 |
댓글
