티스토리 뷰
오늘은 트윈애니메이션(TweenAnimation)을 사용해 보도록 하겠습니다.
* 트윈애니메이션 : 위치나 크기, 회전을 지정한 시간내에 수행하는 애니메이션
아래 5가지 애니메이션을 알아봅시다.
1. 회전 (rotate) : 중심점(pivot)을 기준으로 회전하는 애니메이션
2. 크기 (scale) : 중심점(pivot)을 기준으로 크기가 커지거나 줄어드는 애니메이션
3. 투명도 (alpha) : View가 흐려지거나 다시 진해지는 애니메이션
4. 이동 (translate) : View가 상,하,좌,우로 이동하는 애니메이션
5. 복합 애니메이션 (set) : 여러 애니메이션을 중첩하는 애니메이션
1. 애니메이션 효과 파일을 보관할 폴더 만들기
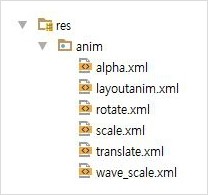
res 폴더안에 애니메이션 XML파일을 저장할 폴더를 만들어 줍시다. 폴더 이름은 반드시 anim 혹은 animation으로 만들어주어야합니다

2. 애니메이션 효과 파일 만들기
방금만든 폴더를 우클릭하고 new - animation resource file 로 애니메이션 xml파일을 생성합니다.
* rotate.xml (회전)
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator"
android:repeatCount="infinite"
android:duration="4000"
android:pivotX="50%"
android:pivotY="50%"
android:fromDegrees="0"
android:toDegrees="360">
</rotate>
<속성>
- interpolator : 애니메이션의 이동 속도? 패턴? 같은것을 바꾸어줍니다.
등속이동을 하고자한다면 linear_interpolator를 사용하시면 됩니다.
|
linear_interpolator |
애니메이션 변화 속도가 일정합니다. |
|
accelerate_interpolator |
애니메이션이 처음에 느리다가 빨라집니다. |
|
decelerate_interpolator |
애니메이션이 처음에 빠르다가 점점느려집니다. |
|
accelerate_decelerate_interpolator |
애니메이션이 과속했다가 급정거합니다 |
|
overshoot_interpolator |
애니메이션이 마지막 부분에서 약간더 진행합니다. |
|
bounce_interpolator |
애니메이션이 마지막 부분에서 통통 튀깁니다. |
|
cycle_interpolator |
애니메이션이 마지막까지 갔다가 다시 처음으로 돌아옵니다. |
- repeatCount : 추가 반복 횟수를 넣어주시면 됩니다. defualt는 0입니다. 끈임없이 동작 시키고자 한다면 " infinite "
- duration : 동작시간입니다 1000이면 1초고 4000이면 4초 동안 동작합니다.
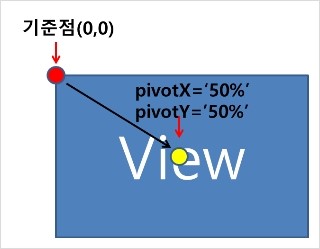
- pivotX,Y : 기준점을 정해줍니다. default는 아래 사진처럼 view의 좌측상단 끝부분입니다.
X,Y의 pivot(기준점)을 50%로 설정해주어야 기준점이 view의 중앙으로 이동합니다.
rotation 애니메이션에서는 피벗을 설정해주는게 좋겠죠? 이미지 중앙을 기준으로 회전하는것이 자연스러우니까요
* 기준점 위치

- pivot x,y 0% (default) - pivot x,y 50% - pivot x,y 100%



- from ,to ~~ : from 부터, to 까지 , 여기서는 0도에서 부터 360도 까지 시계방향으로 회전합니다.
반시계방향은 from을 360하고 to를 0으로 주면 되겠지요?
* scale.xml (크기)

<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="4000"
android:fromXScale="0.0"
android:fromYScale="0.0"
android:toXScale="2.0"
android:toYScale="2.0"
android:pivotX="50%"
android:pivotY="50%">
</scale>: 처음에 안보이다가 점점 켜저서 2배크기 만큼 커집니다.
* alpha.xml (투명도)

<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fromAlpha="0.0"
android:interpolator="@android:anim/accelerate_interpolator"
android:toAlpha="1.0" />: 처음에 안보이다가 점점 보여짐
- translate.xml (이동)

<?xml version="1.0" encoding="utf-8"?>
<translate
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="3000"
android:fromXDelta="-100%"
android:toXDelta="0">
</translate>: 위에서 설명한 기본 좌표의 기준점이 어디였는지를 상기시키면서 보면 참 쉬운코드이죠?
좌측에 숨어있다가 나타나는 애니메이션
* wave.xml (복합 애니메이션)

<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator">
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:duration="2000" />
<scale
android:fromXScale="0.5" android:toXScale="1.5"
android:fromYScale="0.5" android:toYScale="1.5"
android:pivotX="50%" android:pivotY="50%"
android:duration="2000" />
<scale
android:fromXScale="1.5" android:toXScale="1.0"
android:fromYScale="1.5" android:toYScale="1.0"
android:pivotX="50%" android:pivotY="50%"
android:startOffset="2000"
android:duration="2000" />
</set>: 복합애니메이션은 <set> 태그 안에 지금까지 만들어보았던 애니메이션 태그들을 넣어주면됩니다~
이전 애니메이션이 끝날동안 delay를 주는 startOffest속성에 값을 주어 연달아 다음 애니메이션을 시작하는 효과를 줄수 있습니다!
이 애니메이션은 안보이다가 점점 나타나면서 동시에 커지면서 다시 작아짐. << 말이 이상하네요 ㅎㅎ 그냥 실행시켜보세요 ~
* 애니메이션이 끝나고 종료된 상태를 유지하고 싶다면? 아래 속성을 추가합니다
- android:fillAfter="true" // 애니메이션이 끝나도 상태가 유지됨.

디폴트 속성은 android:fillAfter="false" // 애니메이션이 끝나면 시작전 상태로 되돌아옴
6. 적용
적용하고자 하는 view 에 아래와 같이 animation load 하고 start를 호출하면 Animation이 동작한다.
Animation animation = AnimationUtils.loadAnimation(getApplicationContext(),R.anim.rotate);
view.startAnimation(animation);'Computer > Android' 카테고리의 다른 글
| [Android] WebView 설정 기본 (0) | 2020.03.08 |
|---|---|
| [Android] OnClickListener로 Parameter 전달 (0) | 2020.02.27 |
| [Android] Touch, onInterceptTouchEvent, dispatchTouchEvent (0) | 2020.02.24 |
| [Android] View, ViewGroup (0) | 2020.02.24 |
| [Android] SurfaceView xml 에 추가하고 배경 투명 (0) | 2020.02.18 |
