티스토리 뷰
크기 조절 가능한 비트맵 만들기(9-패치 파일)
Draw 9-패치 도구는 Android 스튜디오에 포함된 WYSIWYG 편집기로, 뷰의 콘텐츠와 화면 크기를 수용하기 위해 크기가 자동으로 조절되는 비트맵 이미지를 생성할 수 있는 도구입니다. 이미지에서 선택한 부분은 이미지 내에 그려진 표시기를 기반으로 가로 또는 세로 방향으로 크기가 조정됩니다.


다음은 Android 스튜디오에서 Draw 9-패치 도구를 사용하여 NinePatch 그래픽을 만드는 방법을 안내하는 간략한 가이드입니다. NinePatch 이미지를 만들기 위해 PNG 이미지가 필요할 것입니다.
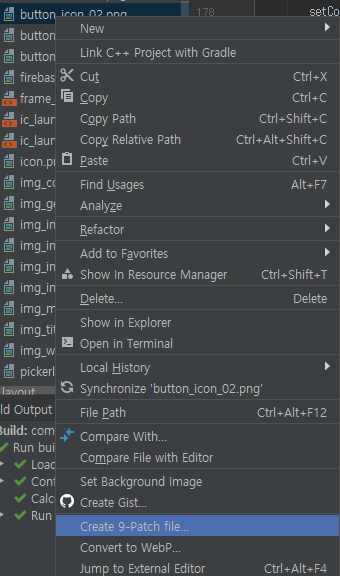
- Android 스튜디오에서 NinePatch 이미지를 생성하려는 PNG 이미지를 마우스 오른쪽 버튼으로 클릭하고 Create 9-patch file을 클릭합니다.
- NinePatch 이미지의 파일 이름을 입력하고 OK를 클릭합니다. 파일 확장자가 .9.png인 이미지가 만들어집니다.
- 새 NinePatch 파일을 더블클릭하여 Android 스튜디오에서 엽니다. 그러면 작업공간이 열립니다.
왼쪽 창은 늘릴 수 있는 패치와 콘텐츠 영역의 선을 수정할 수 있는 그리기 영역입니다. 오른쪽 창은 늘렸을 때 그래픽을 미리볼 수 있는 미리보기 영역입니다.
- 1픽셀의 경계 범위 내부를 클릭하여 늘릴 수 있는 패치와 (선택적으로) 콘텐츠 영역을 정의하는 선을 그립니다. 앞서 그렸던 선을 지우려면 마우스 오른쪽 버튼을 클릭합니다(Mac에서는 Shift 키를 누른 상태에서 클릭).
- 완료하면 File > Save를 클릭하여 변경사항을 저장합니다.
기존의 NinePatch 파일을 더블클릭하면 Android 스튜디오에서 열 수 있습니다.
NinePatch 그래픽의 배율이 올바로 낮아지는지 확인하려면 늘릴 수 있는 영역의 크기가 2x2픽셀 이상인지 확인하세요. 그렇지 않으면 배율을 낮출 때 사라질 수 있습니다. 또한 크기 조정 중에 보간이 이루어져 경계 부분의 색이 바뀌지 않도록 하기 위해 늘릴 수 있는 영역 전후에 있는 그래픽에 여분의 안전 영역으로 1픽셀의 공간을 두세요.

다음과 같은 컨트롤 옵션이 있습니다.
- Zoom: 그리기 영역에서 그래픽의 확대/축소 수준을 조정합니다.
- Patch scale: 미리보기 영역에서 이미지의 크기를 조정합니다.
- Show lock: 그래픽 위에 마우스를 놓을 때 그릴 수 없는 영역을 시각화합니다.
- Show patches: 위의 그림 2에 나오는 것처럼 그리기 영역에서 늘릴 수 있는 패치의 미리보기를 표시합니다(분홍색이 늘릴 수 있는 패치임).
- Show content: 그림 2에 나오는 것처럼, 미리보기 이미지에서 콘텐츠 영역을 강조표시합니다(자주색은 콘텐츠가 허용되는 영역임).
- Show bad patches: 그림 2에 나오는 것처럼 늘렸을 때 그래픽에 아티팩트가 생길 수 있는 패치 영역 주변에 빨간색 테두리를 추가합니다. 불량 패치를 모두 제거하면 늘린 이미지의 시각적 일관성이 유지됩니다.
'Computer > Android' 카테고리의 다른 글
| [Android] SurfaceView 기본 (0) | 2020.02.18 |
|---|---|
| EditText없이 View에서 소프트키보드 입력 받기 (0) | 2020.01.26 |
| Debug keystore SHA-1 value check (0) | 2019.09.30 |
| [EditText] Password 숨기기 (0) | 2019.09.30 |
| Keytool for Publishing to Google Play Store (0) | 2019.09.29 |
